
\ 最大3000円もらう方法/
◇--◇ ぱそみブログ運営者 ◇--◇

副業禁止の会社員|50代ワーママ
会社員をしながら資産を増やすために
ビットコインの購入
そして老後が気になり
50歳から積み立てNISAを開始
『会社員を辞められない』
『副業禁止で副業ができない』
そんな状況でも資産を増やす方法を始めました。
50歳から投資って大丈夫!?
50歳から老後の準備間に合う!?
副業禁止の会社員でも資産は増やせる!?
って思っている人へ
わたしの『体験談』が参考になったら
嬉しいです♡
詳しいプロフィール >>>

PR
Twitter見ているとよくサイトの紹介をツイートと一緒に画像を載せている人見かけます。
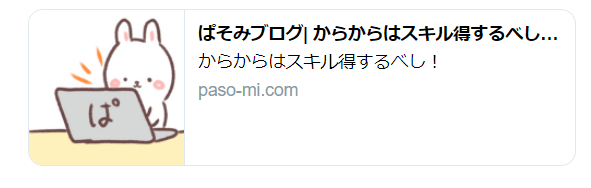
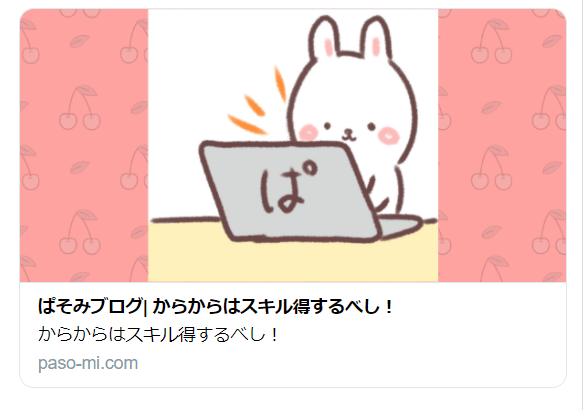
よく見ると2種類の大きさがあります。
❀こんな感じ


これどうやって設定するんだろう?
画像サイズっていくつだろう?
そんな疑問を解決するために紹介します。
❀Twitterカードサイズ
| Twitterカードサイズ | 大きさの種類 | 画像サイズ | 比率 |
|---|---|---|---|
| Summary Card | 小さいサイズ | 144px×144px以上 | 1:1 |
| Summary Card with Large Imag | 大きいサイズ | 600px×314px以上 | 1.91:1 |
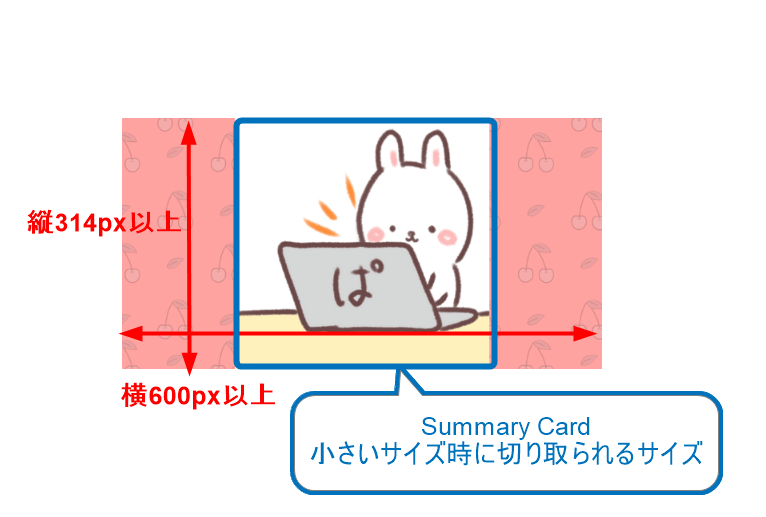
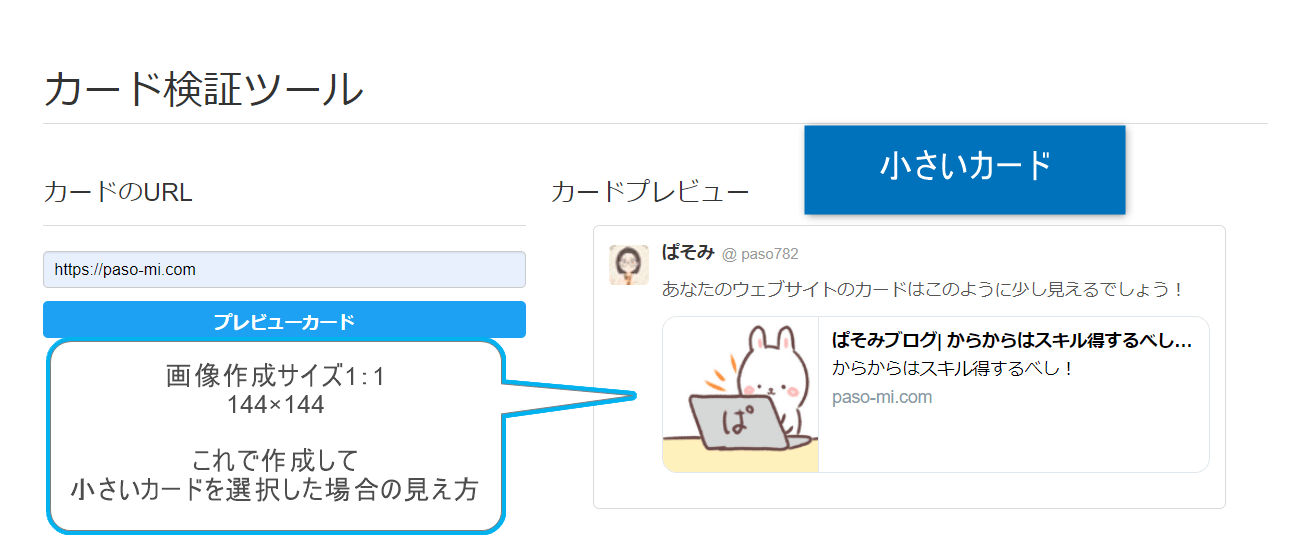
小さいカード Summary Cardを選んだときは比率1:1になる為
画像の中央で正方形で切り取られて表示されます。
イメージとしては青い線で囲ったところが表示されます。
なのでたくさん文字の入った画像は
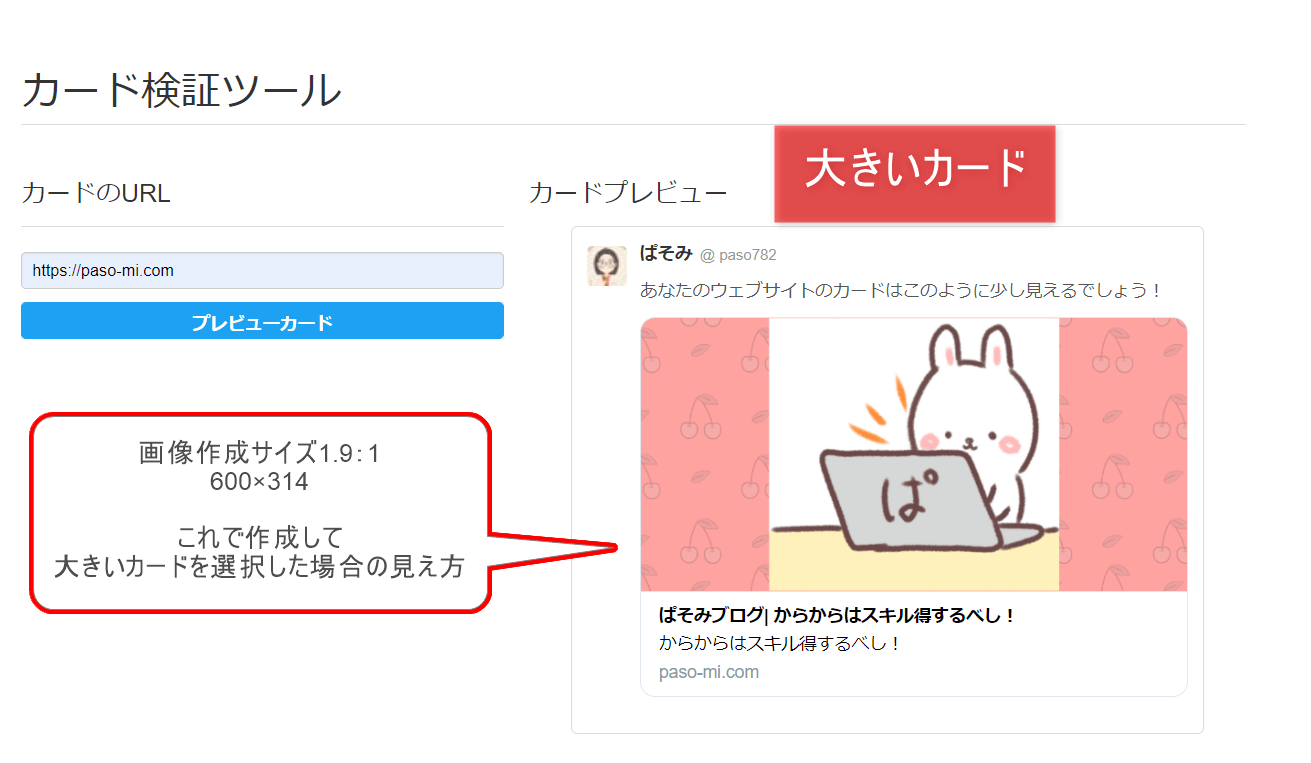
大きいカードSummary Card with Large Imagで
表示させた方がいいです。

小さいカードを使うときは小さい画像
大きいカードを使うときは大きい画像
こんな風に2つ用意して
画像を設定しなおすのは大変なので
比率1.91×1の画像で一番アピールしたいものを
中央に配置した画像を1つ用意しておくといいと思います。
サイズの設定もカスタマイズから任意設定できます。
Twitterに画像がTwitterカードが反映できるように
WordPressからOGP設定します。
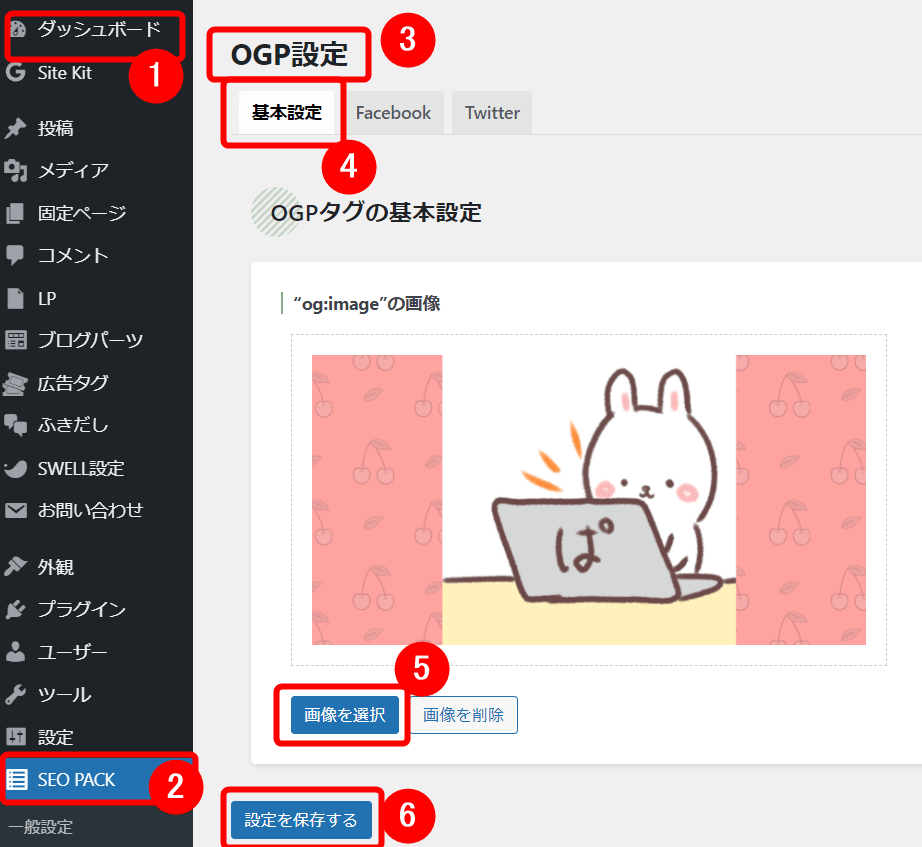
①WordPressの管理画面:ダッシュボード入ります。
②プラグインで入れた SEO SIMPL PACKから
③OGP設定をクリックして選びます。
④『画像』は基本設定から設定します
⑤作成した画像を選択します
⑥最後に『設定の保存』を忘れずにクリック

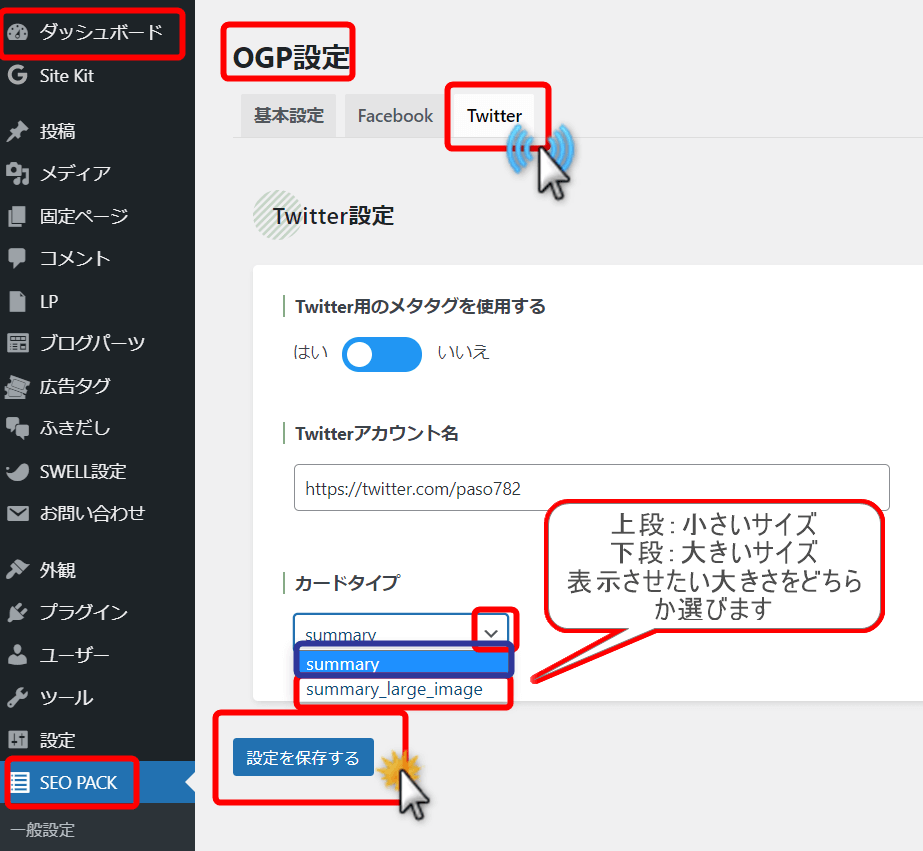
先ほどと同じ画面ですが今度は『Twitter』を選びます。
カードタイプは2種類
| summary | 小さいカード |
| summary_large_image | 大きいカード |

また、最後に『設定の保存』を忘れずにクリック
これで設定は出来ました。
Twitterにどんな風に表示されるか確認します。
Twitterカードがどんな風に表示されるかを Card validator Twitter Developer でチェックしてみます。
Twitte にアカウントがありログインしていることが必要です
①カードのURLに自分のサイトのURL入れる
URLはhtpps:// で入力してください
②プレビューカードをクリックする


 うさこ
うさこさっき変更したのに反映されてない!!!
設定変更したばかりの時は反映まで少し時間がかかります。
何度か更新して画面を確認してみてください。
Card validator Twitter Developerでどんな風に表示されるか確認できたらTwitterで紹介してみましょう!
Twitterのツイート画面で
https:// からのURLを入力します。
きっと、先ほど作成した画像が
希望したサイズの大きさで表示されたはずです!
Twitterはたくさんの人とつながれるツールです。
皆さんに紹介したいときはTwitterカードを利用するといいです。
大きいサイズの画像の方が目立つので
ブログへのクリック率が上がります!
ぜひ、試してみてくださいね。


この記事が気に入ったら
フォローしてね!
会社員の50代ワーママ
老後が気になり会社にナイショでビットコイン保有始めちゃいました。
50歳からつみたてNISAも開始。
投資や暮らしの中で役立つことを書いています。
LINEはブログ更新&コメント・相談専用
このサイトのテーマ:SWELLを詳しく見てみる
コメント