
\ 最大3000円もらう方法/
◇--◇ ぱそみブログ運営者 ◇--◇

副業禁止の会社員|50代ワーママ
会社員をしながら資産を増やすために
ビットコインの購入
そして老後が気になり
50歳から積み立てNISAを開始
『会社員を辞められない』
『副業禁止で副業ができない』
そんな状況でも資産を増やす方法を始めました。
50歳から投資って大丈夫!?
50歳から老後の準備間に合う!?
副業禁止の会社員でも資産は増やせる!?
って思っている人へ
わたしの『体験談』が参考になったら
嬉しいです♡
詳しいプロフィール >>>

PR
ブログのアイキャッチ画像のサイズっていくつで作ったらいいんだろう?
何度も何度も調べました。
その際、いろいろなサイトを何度も見ました。
その節は皆様にお世話になりました。
サイト荒らしではありません(笑)
やっとアイキャッチ画像サイズを解決した頃にWordPressのテーマをSWELLへ変更しました。
またアイキャッチ画像サイズに迷います。
SWELLのHPにはSWELLの最適な推奨画像サイズの横幅は1600px以上とありました。
SWELLのリストレイアウト表示はカード型にしたいと思います。
そのカード型リストでの画像比率は横長(2:1)とありました。
わたしは1200×630(1.9:1)で作成していたので大混乱です。
Twitterでアイキャッチ画像載せたら画像が見切れたり・・・
にほんブログ村に登録したらアイキャッチ画像が正方形だったり・・・
いったい、どのサイズでアイキャッチ画像を作ればいいのか・・・
また悩んで何度も調べました。
わたしはSWELLでアイキャッチ画像をカード型で表示させたいのと
アイキャッチ画像の形は長方形がいいのでワイドか横長にしたいので
ここではカード型リストでのアイキャッチ画像のサイズをご紹介します。
自分でも忘れないよう、SWELL使っている皆様にも参考になるようにご紹介します。
外観 →
カスタマイズ →
記事リスト →
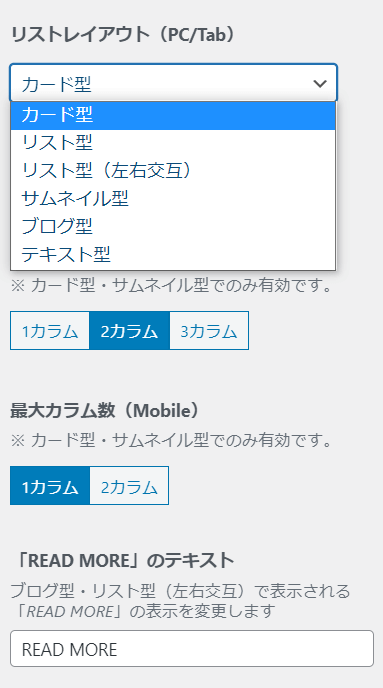
SWELLリストのレイアウトからいろいろ選べます。
今回はリストレイアウトの中でカード型にしたいと思います。

SWELLのアイキャッチ画像の用意されている画像比率を確認します。
外観 →
カスタマイズ →
記事リスト →
少し下の方にスクロールすると
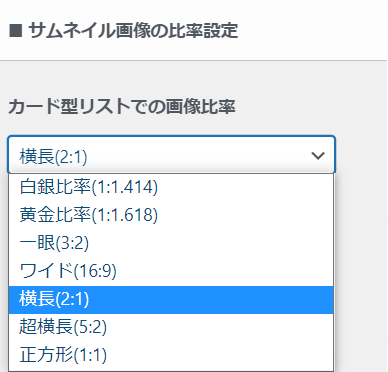
SWELLサムネイル画像の画像比率がいろいろ選べます。
今回は横長(2:1)を選択します。

カード型で作成したいのでカード型基準でサムネイル比率と画像サイズを確認してみました。
SWELLの画像推奨サイズの横幅が1600pxなので横幅1600px基準で考えます。
| アイキャッチ画像の用途 | 表示の形 | 縦横比率 | 画像サイズ(px) |
|---|---|---|---|
| SWELL(カード型) | 白銀比率 | 1:1.414 | 1600×1132 |
| SWELL(カード型) | 黄金比率 | 1:1.618 | 1600×989 |
| SWELL(カード型) | 一眼 | 3:2 | 1600×1067 |
| SWELL(カード型) | ワイド | 16:9 | 1600×900 |
| SWELL(カード型) | 横長 | 2:1 | 1600×800 |
| SWELL(カード型) | 超横長 | 5:2 | 1600×640 |
| SWELL(カード型) | 正方形 | 1:1 | 1600×900 |
 うさこ
うさこ横長とワイドどっちのサイズで画像作ればいいの?
結論から言うと、縦横比率と画像サイズを守れば横長でもワイドでもどっちのサイズでも大丈夫です。
ただ作成した画像が見切れないようにすることが大事なのでもう少し考えてみます。
ブログ作成したあと、Twitterで紹介したりにほんブログ村に登録していてアイキャッチ画像を使うことがあります。
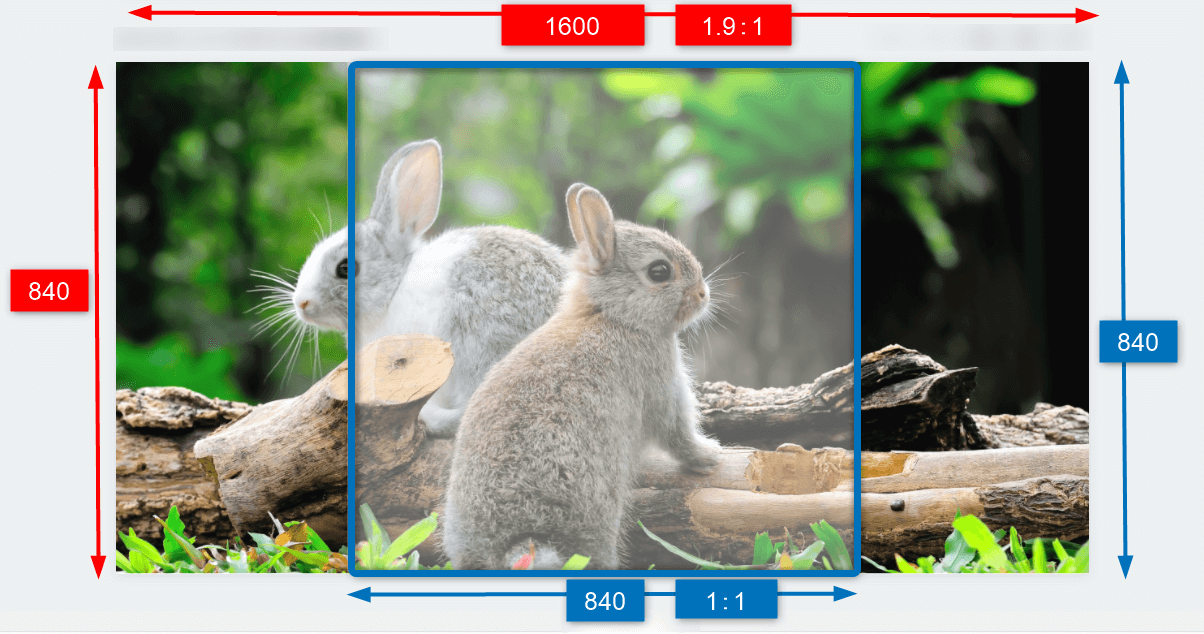
この時のTwitterとにほんブログ村の画像はOGP画像(1.9:1)なのです。
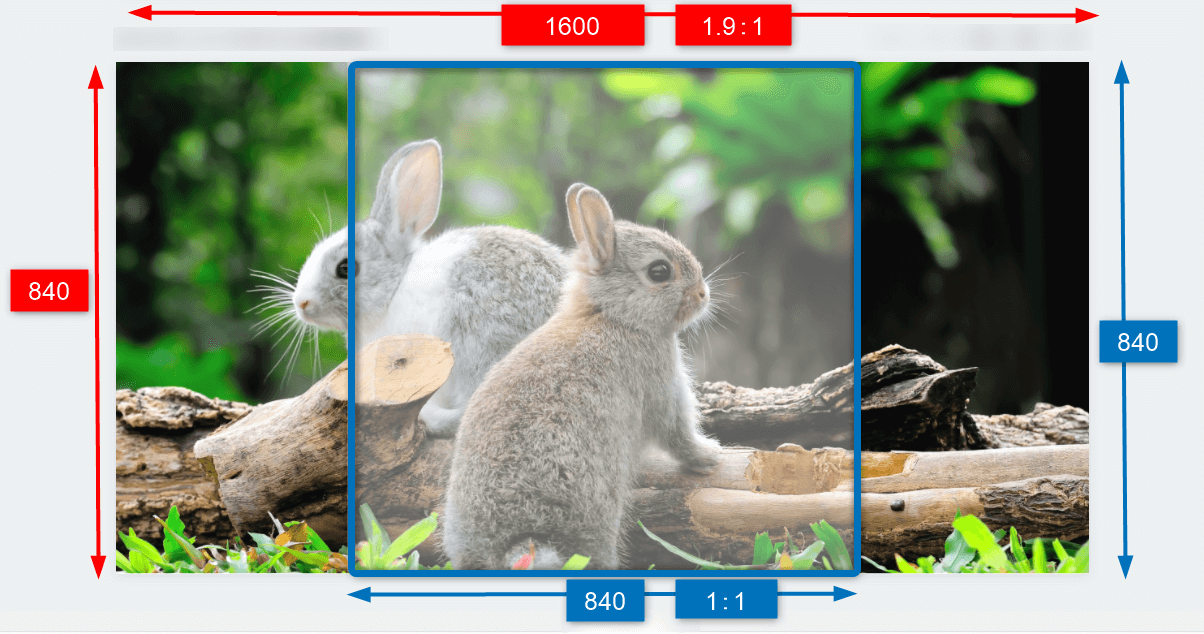
OGP画像は横長のアイキャッチ画像を丁寧に正方形にトリミングして表示されます。
❀こんな感じ


このようにOGP画像は真ん中を中心に正方形にトリミングされて表示されてしまいます。
だから画像作成するときは中央に合わせて作成すると見切れないでしょう。



真ん中で作成しなかったから顔の一部が見切れてしまったわ・・・
| アイキャッチ画像の用途 | 表示の形 | 縦横比率 | 画像サイズ(px) |
|---|---|---|---|
| Twitter(OGP設定) | 横長 | 1.91:1 | 1600×840 |
| にほんブログ村(OGP設定) | 正方形 | 1:1 | 1600×840 |
分かりやすくするために図形の正円を使って比べてみます




横長はシンプルなイメージです。
ワイドは大きいイメージですね。
例えば・・・
大きい画像がいいからと言って
1600×900で作って
表示の形をワイド(16:9)ではなく
シンプルなイメージの横長(2:1)のカード型で表示するとどうなるでしょうか?
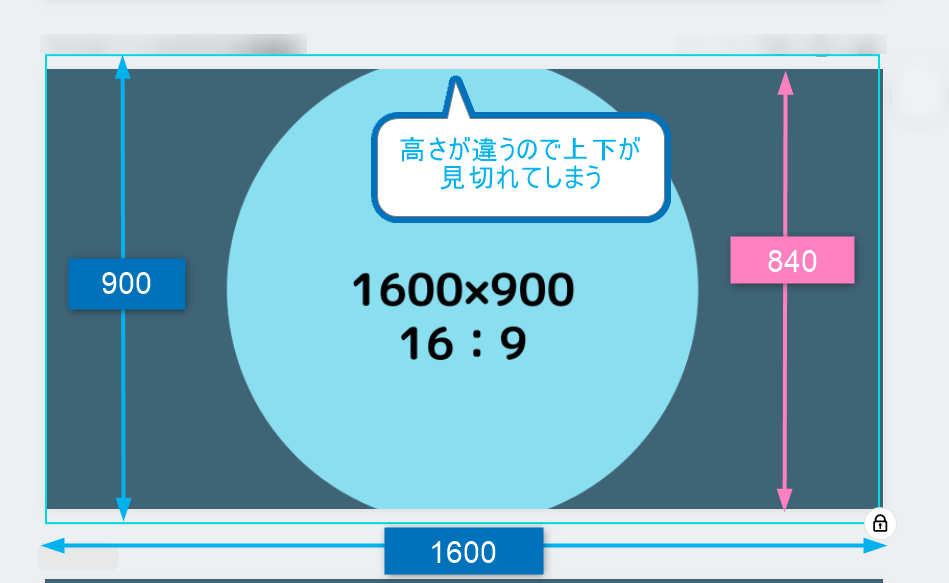
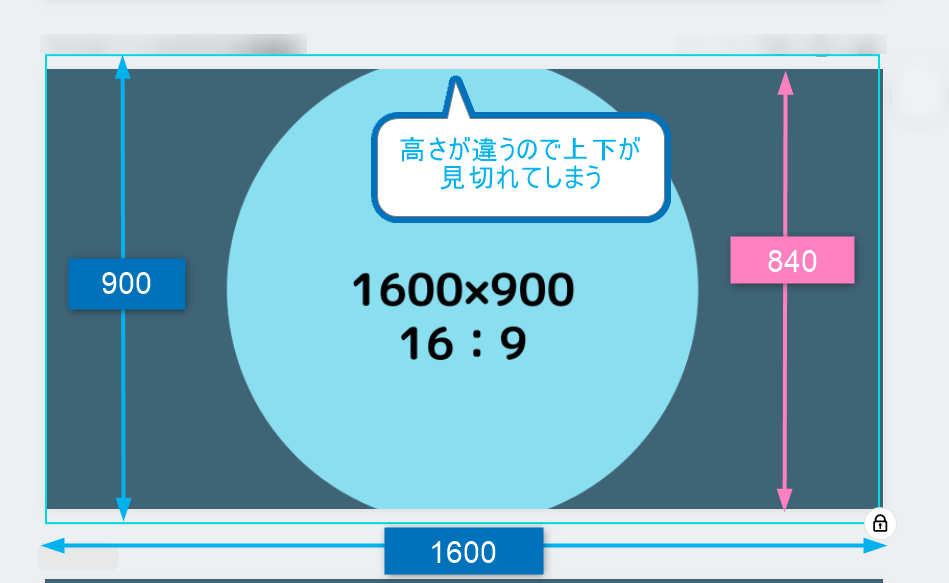
幅1600pxで同じで縦のサイズが違う画像を重ねてみます。
少しですが上下が見切れているのが分かりますね


作成した画像がどのように表示されるか確認できるサイトがあります。
OGP画像趣味レーターで確認してみると分かりやすいです。
WordPressに載せる画像のデータはなるべく軽い方がいいので拡張子はPNGを使っています。
そして必ず画像圧縮をします。
わたしはこちらで画像圧縮しています。
いろいろ検証してきました。
❀ 結論
SWELLのアイキャッチ画像サイズ
今回はカード型でのレイアウトを基準にSWELLのアイキャッチ画像のサイズをご紹介しましたが、
縦横比率から画像サイズを計算して作成すればきれいなアイキャッチ画像が作れます。
☟ワンポイント
1600✕900(16:9)で作成した画像をレイアウト表示の形を横長(2:1)にする場合は上下が少し見切れてしまうので見切れてしまう部分を考慮して画像は配置して作成するといいです
❀当サイトのアイキャッチ画像
ブログ作成した最初の頃
画像サイズが分からず
1600✕800(2:1)
1600✕840(1.9:1)
1600✕900(16:9)
この3パターンで作成してしまいました。
表示の形は横長(2:1)にしているので
1600✕900(16:9)の画像については
スマホ型のデザインの上下が少し見切れています。
でも中央部分はちゃんと見れているのでそのまま使っています。




この記事が気に入ったら
フォローしてね!
会社員の50代ワーママ
老後が気になり会社にナイショでビットコイン保有始めちゃいました。
50歳からつみたてNISAも開始。
投資や暮らしの中で役立つことを書いています。
LINEはブログ更新&コメント・相談専用
このサイトのテーマ:SWELLを詳しく見てみる

コメント