
\ 最大3000円もらう方法/
◇--◇ ぱそみブログ運営者 ◇--◇

副業禁止の会社員|50代ワーママ
会社員をしながら資産を増やすために
ビットコインの購入
そして老後が気になり
50歳から積み立てNISAを開始
『会社員を辞められない』
『副業禁止で副業ができない』
そんな状況でも資産を増やす方法を始めました。
50歳から投資って大丈夫!?
50歳から老後の準備間に合う!?
副業禁止の会社員でも資産は増やせる!?
って思っている人へ
わたしの『体験談』が参考になったら
嬉しいです♡
詳しいプロフィール >>>

PR
意気揚々とブログ作成していたら
突然、Googleサーチコンソールから
メールが届きました。

開いてみると
「問題が検出されました」と
なんか問題が起きたお知らせが届きました。

めちゃくちゃ大慌て
まず検索で「AMPとは」で検索
検索するもよく意味がわかりません。
でもとても分かりやすく解説しているサイトを見つけました。↓
AMP(Accelerated Mobile Pages)とは、Googleが推奨しているコンテンツを高速に表示させるための手法であるAMPは2016年にリリースされました。このAMPを設定しているサイト、していないサイトなど、まだその普及率はこれからという感じでしょうか。今回はこのGoogle AMPについて、そのメリットやデメリット、対応方法などについてご紹介します。・・・
引用:https://www.leadplus.co.jp/inbound/blog/google-amp.html
とにかく問題解消しなくては!
気になって仕方ありませんよね!
AMPの問題を解決する
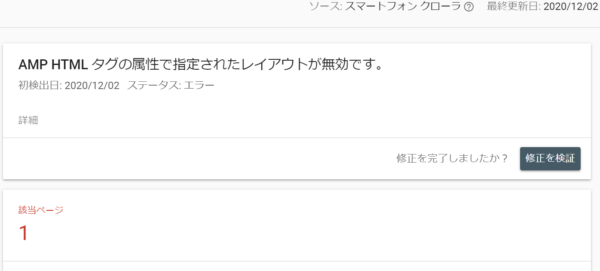
クリックするとこんな
画面が開きました。


このようなタイトルのメッセー
よくわからないけど
きっとレイアウトということは
画像関係かと思い再び検索
いろいろ検索していると参考になる
サイトがいくつか見つかりました。
いろいろなサイトを読んでいくと
分かってきたのはなにやら
画像のサイズに問題がありそうです。
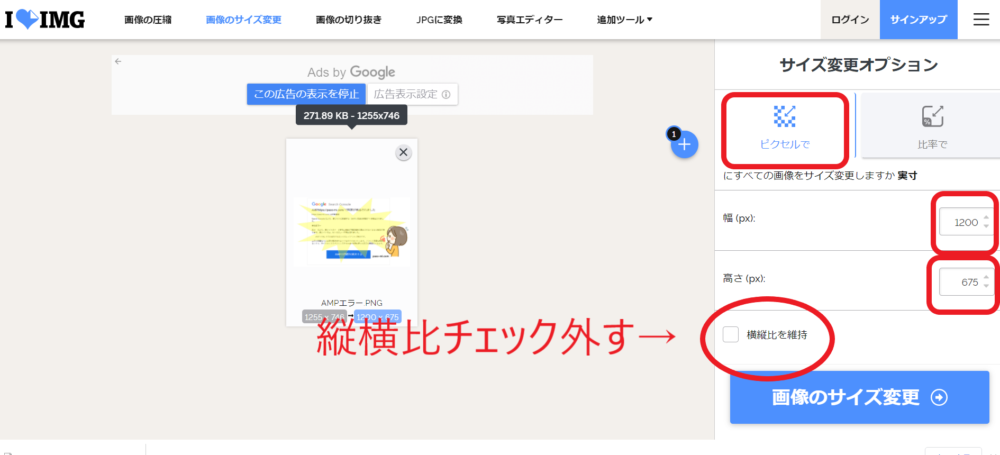
AMPの問題解決するには
アイキャッチ画像のサイズを
幅1200px以上にする
比率16:9=1200px✕675px
このサイズのアイキャッチ画像なら
AMPのエラーになることは
なさそうです。
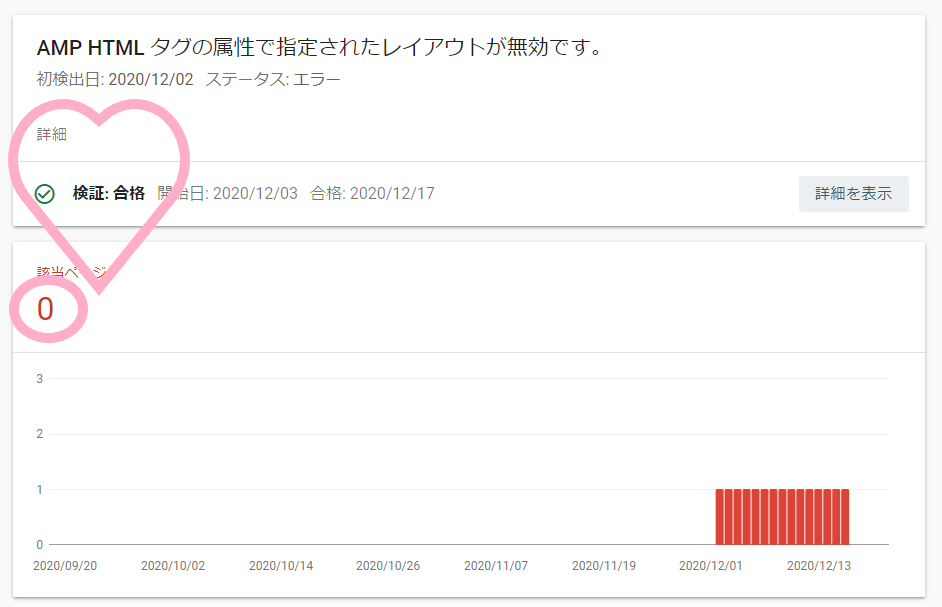
わたしもこのサイズ変更で
すぐに解決できました!

では画像を作成したあと
その画像のサイズは一体どんなサイズなのか?
どこでそのサイズはわかるのか?ってことです。
さらにサイズがわかったところで
サイズ変更はどうするのか?ってことです。
無料のサイト iLoveimg.com
↑こちらで自分で作成した画像の変更ができます。

私は当初、cocoonを利用していましたが
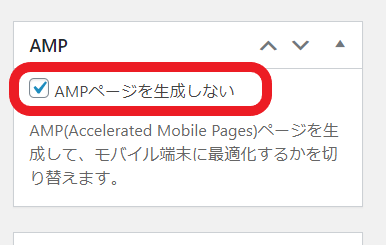
投稿ごとに解決する場合は
管理画面の投稿画面の右側のAPMページを
生成しないにチェックすると解決します。

WordPressテーマ:Cocoonで一括AMP問題解決したい場合はcocoon設定⇒AMP⇒チェックを外します。

こちらの設定にしてしまえば
今回のAMP問題のメールは
来ないと思います。

余談:
わたしの会社で退職代行を利用して退職した方いました。
ブログなど副業をする時間がない職場から脱出したい時は利用するのありです。
退職の手続きがスムーズに行えたので利用する側のされる側もメリットだらけです。
↓


この記事が気に入ったら
フォローしてね!
会社員の50代ワーママ
老後が気になり会社にナイショでビットコイン保有始めちゃいました。
50歳からつみたてNISAも開始。
投資や暮らしの中で役立つことを書いています。
LINEはブログ更新&コメント・相談専用
このサイトのテーマ:SWELLを詳しく見てみる
コメント
コメント一覧 (1件)
わかりやすい説明ありがとうございます。大変助かります。これからも参考にさせていただきます。