
\ 最大3000円もらう方法/
◇--◇ ぱそみブログ運営者 ◇--◇

副業禁止の会社員|50代ワーママ
会社員をしながら資産を増やすために
ビットコインの購入
そして老後が気になり
50歳から積み立てNISAを開始
『会社員を辞められない』
『副業禁止で副業ができない』
そんな状況でも資産を増やす方法を始めました。
50歳から投資って大丈夫!?
50歳から老後の準備間に合う!?
副業禁止の会社員でも資産は増やせる!?
って思っている人へ
わたしの『体験談』が参考になったら
嬉しいです♡
詳しいプロフィール >>>

PR
自分のアイコン(ファビコン)が表示されていなくて「なんで?」って思ったので
ここに自分のサイトのアイコン(ファビコン)を表示させる方法を紹介します。
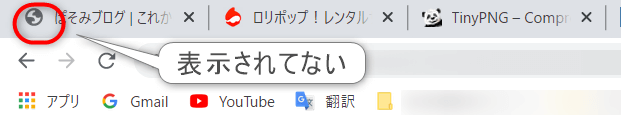
今はネット検索した時に開くブラウザのタブにWebページの横に小さいアイコンが表示されます。
❀こんな感じ

このアイコン(ファビコン)は設定しないと表示されません。
ここで表示されるアイコンの名前を『ファビコン』といいます。
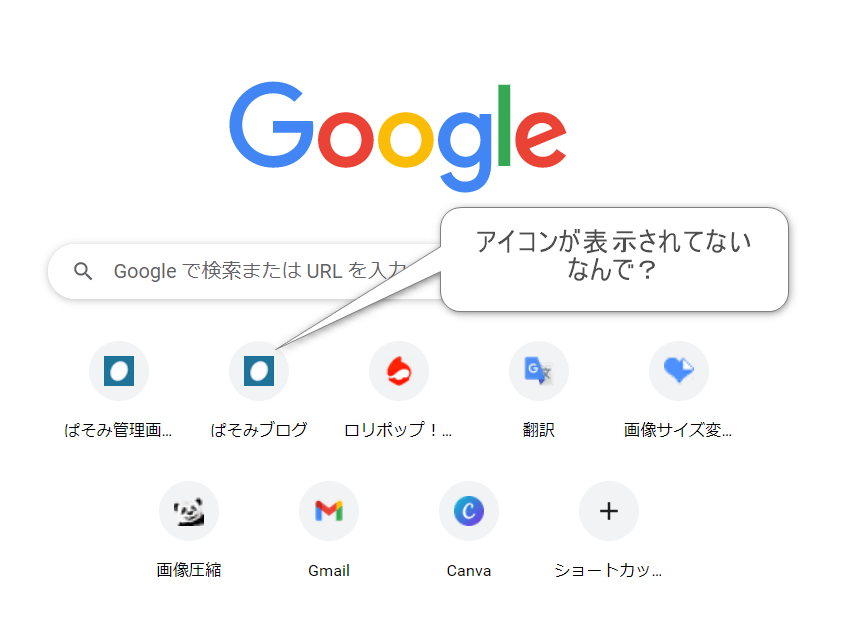
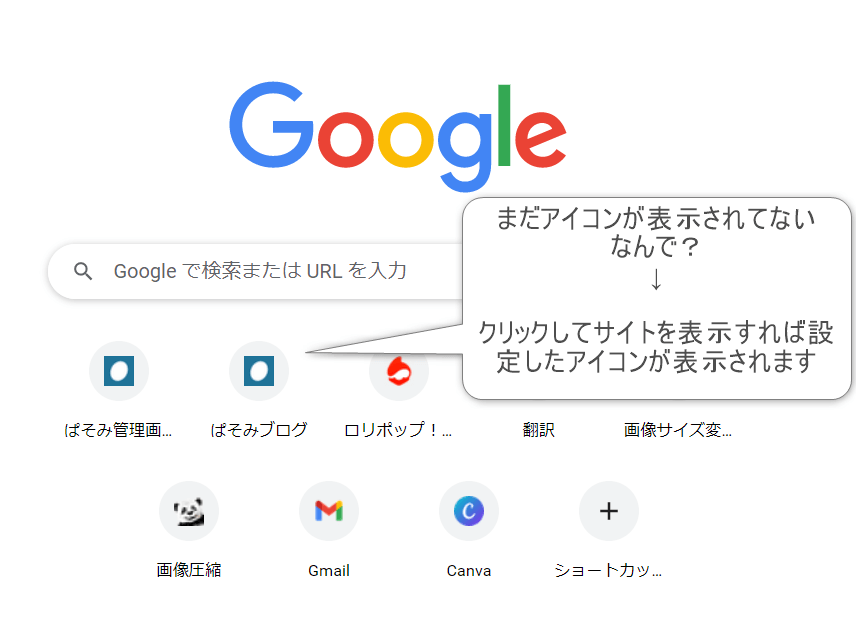
このアイコンが設定されいないとGoogle検索画面のショートカットのアイコンも表示されないんです。
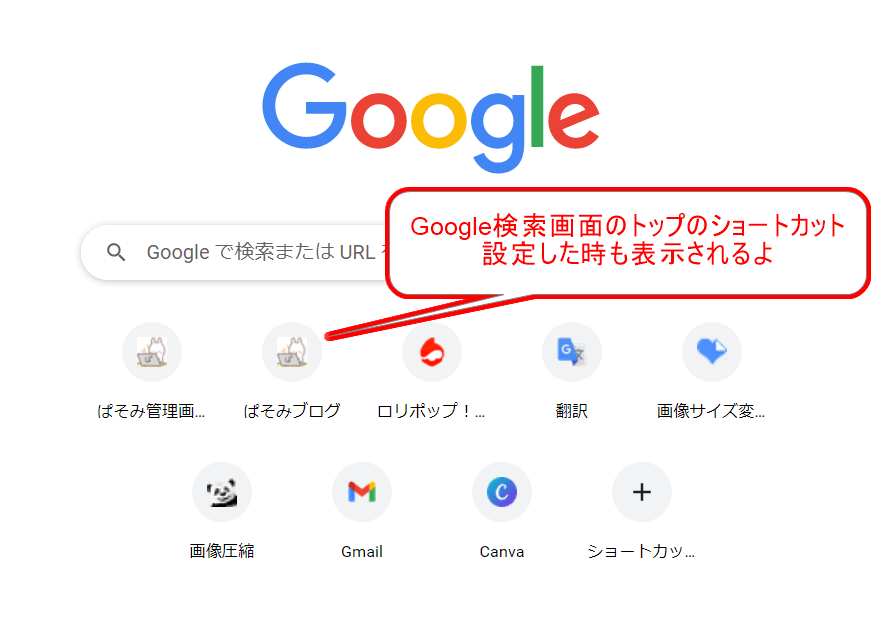
❀Google検索画面のショートカットはこんな感じ

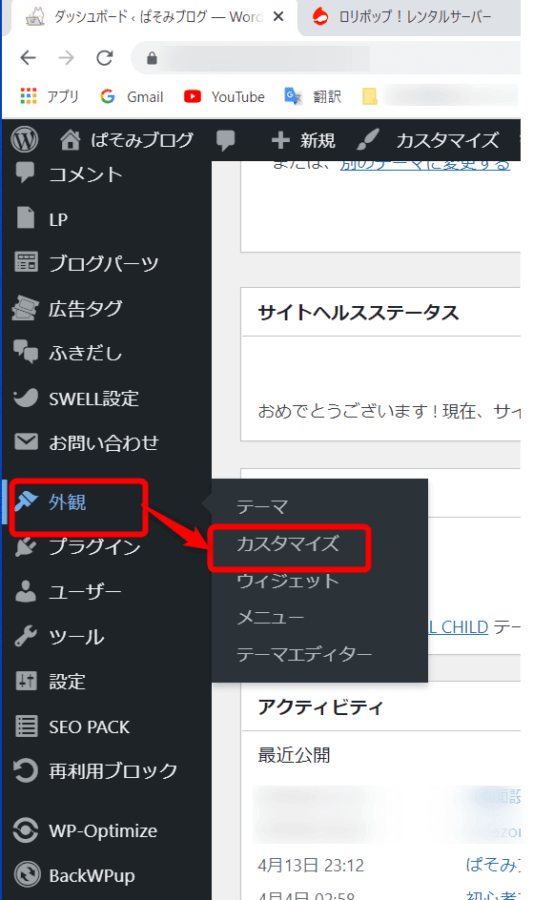
わたしはテーマをSWELLを使用していますが、この設定はWordPressなら同じだと思います。
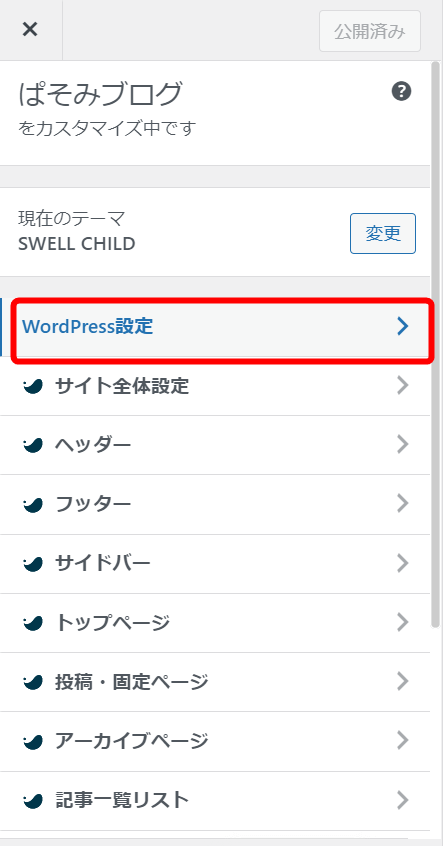
WordPressの管理画面→ 外観→ カスタマイズ

WordPress設定をクリック

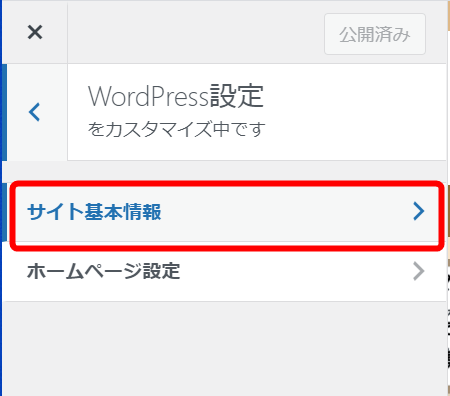
サイト基本情報をクリック

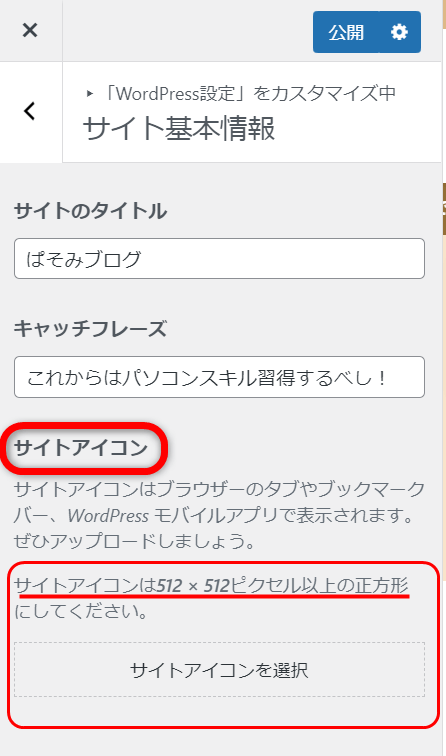
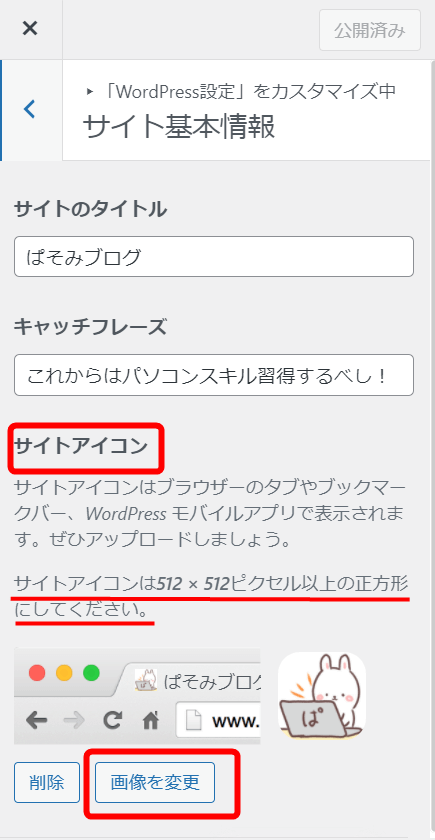
点線で囲まれた「サイトアイコンを選択」をクリック
ここで画像挿入するので設定する前に画像(512px×512px)の準備をしておく必要があります

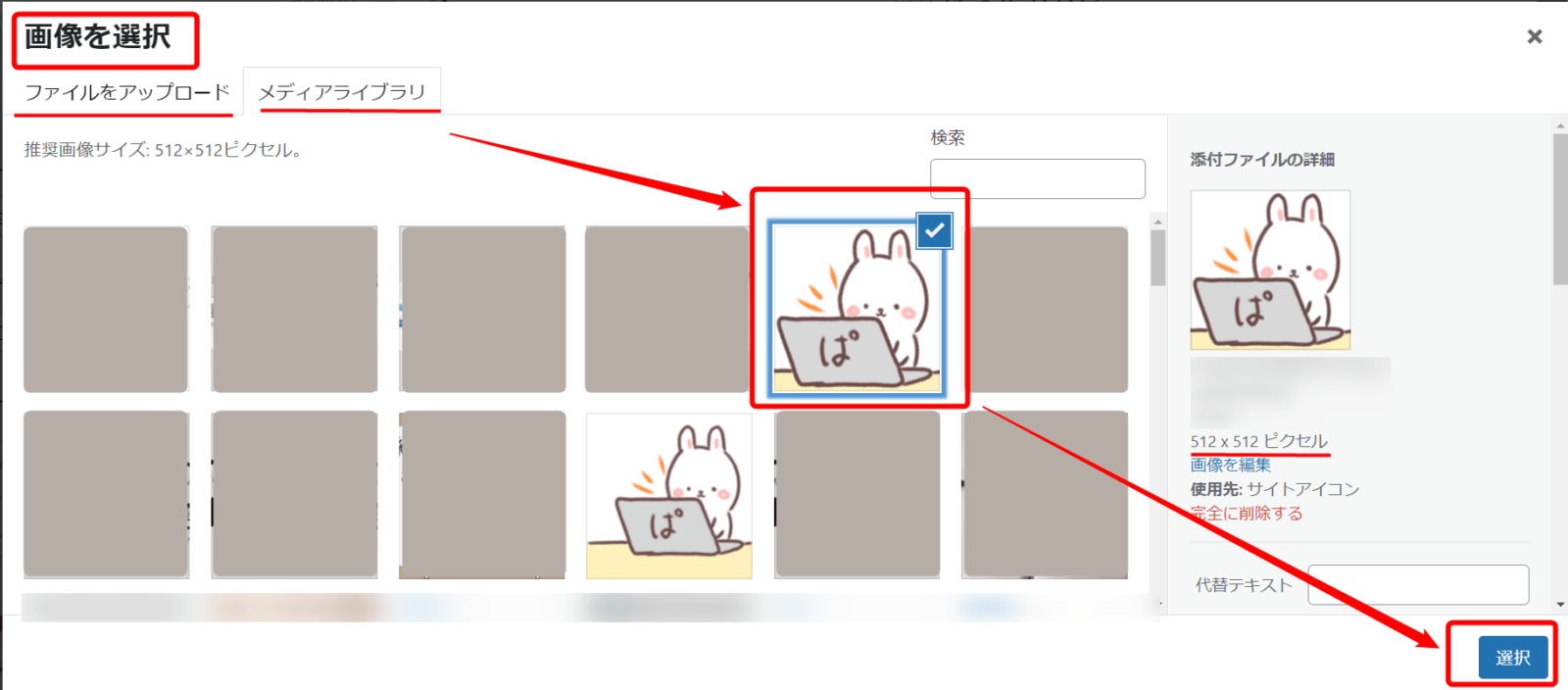
タブに表示させたい画像を選択

画像を選択するとサイトアイコンが表示されます。
画像を変更したい時は画像を変更をクリック

Googleの検索画面でのショートカットの表示を確認します。

まだ表示が変わっていない場合はクリックしてサイトを表示させればアイコンが表示されます。

ここでの画像サイズは512px✕512px以上の正方形が推奨されています。
形式は.pngで大丈夫です。
この指定されたサイズで画像を作成します。
画像の作り方はいろいろある中で『Canva キャンバ』というアプリに登録して無料で画像を作ることができます。
Canva キャンバ
>>>透過画像を簡単作成このアプリを使うとかんたんに
背景透過したり、サイズ設定して
豊富なイラストを使って
お好みの画像がこのアプリ1つで作れます!
私はPro(有料)で使ってます!
❀ブラウザのタブにアイコン・ファビコンを表示させるメリット
なので自分のサイトのイメージ画像を作って表示させましょう♪

この記事が気に入ったら
フォローしてね!
会社員の50代ワーママ
老後が気になり会社にナイショでビットコイン保有始めちゃいました。
50歳からつみたてNISAも開始。
投資や暮らしの中で役立つことを書いています。
LINEはブログ更新&コメント・相談専用
このサイトのテーマ:SWELLを詳しく見てみる

コメント